<기사>
사용자의 관심을 끌고 참여를 유도하는 상세한 페이지 디자인 만들기
웹사이트를 디자인할 때 성공 여부를 결정하는 주요 측면 중 하나는 페이지 디자인입니다. 상세한 페이지 디자인은 사용자의 관심을 끌 뿐만 아니라 방문 내내 사용자의 관심을 유지합니다. 이 도움말에서는 잠재고객에게 지속적인 인상을 남길 수 있는 매력적이고 매력적인 페이지 디자인을 만드는 방법에 대한 팁과 요령에 대해 논의하겠습니다.
디자인 요소의 일관성 보장
상세한 페이지 디자인을 만들 때는 디자인 요소의 일관성이 중요합니다. 색 구성표부터 서체, 레이아웃까지 각 요소가 원활하게 흘러 사용자에게 일관된 경험을 제공해야 합니다. 웹사이트 전체에 일관적인 디자인 언어를 설정하면 사용자 경험을 향상하고 브랜드 인지도를 향상할 수 있습니다.
올바른 색상 팔레트 선택
선택한 색상 팔레트는 웹사이트의 톤을 설정하는 데 중요한 역할을 합니다. 다양한 색상은 다양한 감정을 불러일으키므로 브랜드에 어울리고 타겟 고객의 공감을 불러일으키는 색상을 선택하는 것이 중요합니다. 대담하고 생생한 색상을 선택하든 미묘하고 차분한 톤을 선택하든 서로 보완하고 시각적으로 매력적인 레이아웃을 만드세요.
눈을 사로잡는 비주얼 활용
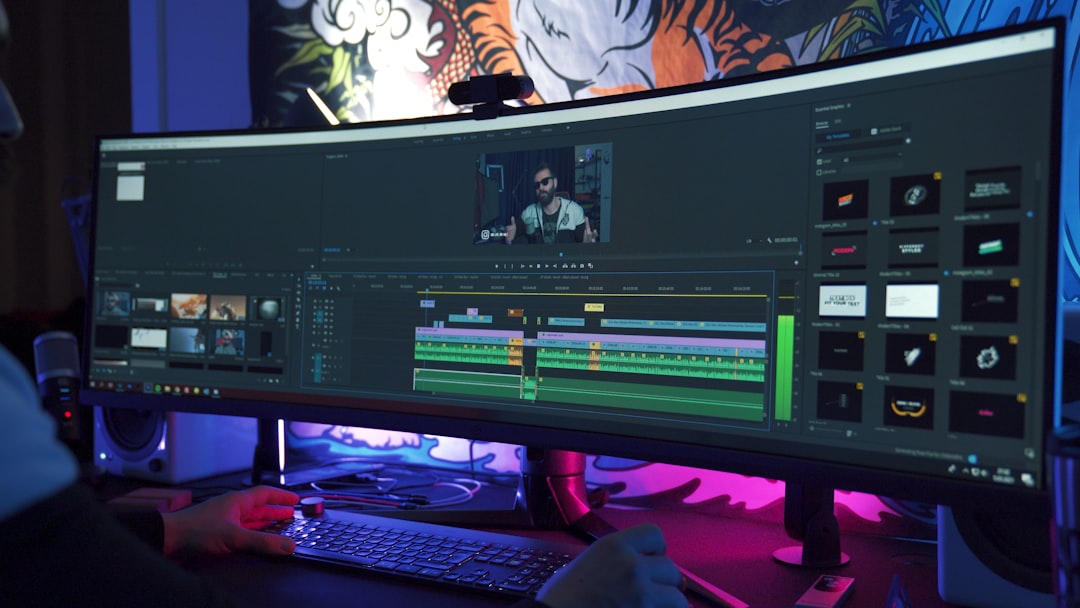
시각적 콘텐츠는 사용자의 관심을 끌고 효과적으로 메시지를 전달할 수 있는 강력한 도구입니다. 고품질 이미지, 동영상 및 그래픽을 통합하면 웹사이트의 전체적인 모습을 향상하고 더욱 매력적인 사이트로 만들 수 있습니다. 원활한 사용자 경험을 보장하려면 빠른 로딩 시간 및 반응형 디자인을 위해 시각적 요소를 최적화하세요.
대화형 요소로 사용자 상호작용 강화
애니메이션, 슬라이더, 호버 효과와 같은 상호작용 요소는 웹사이트에 동적 터치를 추가하고 사용자 참여를 유도할 수 있습니다. 이러한 기능을 전략적으로 통합하면 방문자에게 더 몰입도 높은 경험을 제공하고 더 오랫동안 사이트를 계속 탐색
모바일 반응성 최적화
오늘날의 디지털 시대에 웹사이트 디자인에 있어 모바일 반응성은 타협할 수 없는 요소입니다. 스마트폰과 태블릿에서 웹사이트에 액세스하는 사용자 수가 증가함에 따라 모든 기기에서 원활한 보기를 위해 디자인을 최적화하는 것이 중요합니다. 반응형 레이아웃은 사용자 경험을 향상할 뿐만 아니라 사이트의 SEO 순위를 높이는 데에도 도움이 됩니다.
지속적인 개선을 위한 테스트 및 반복
상세한 페이지 디자인을 구현한 후에는 개선할 영역을 식별하기 위해 사용자로부터 테스트하고 피드백을 수집하는 것이 중요합니다. 사용자 입력 및 분석 데이터를 기반으로 디자인을 반복하면 사용자 기대에 부응지속적으로 개선할 수 있습니다. > 전환 유도

답글 남기기